apex:pageBlockSectionItem
apex:pageBlockSectionItem is used to define a single piece of data in an page block section that takes up one column in a row. Page block section item tag can include up to two child components. If no content is specified, the column is rendered as an empty space.
Example:
<apex:page standardController=”Account”>
<apex:form >
<apex:pageBlock title=”Update Accounts”>
<apex:pageBlockSection title=”Account Details” columns=”2″>
<apex:pageBlockSectionItem >
<apex:outputLabel value=”Account Name”/>
<apex:inputText value=”{!account.name}”/>
</apex:pageBlockSectionItem>
<apex:pageBlockSectionItem >
<apex:outputLabel value=”Account Number” />
<apex:inputText value=”{!account.AccountNumber}” />
</apex:pageBlockSectionItem>
<apex:pageBlockSectionItem >
<apex:outputLabel value=”Account Type” />
<apex:inputText value=”{!account.type}” />
</apex:pageBlockSectionItem>
<apex:pageBlockSectionItem >
<apex:outputLabel value=”Account Number”/>
<apex:inputText value=”{!account.accountNumber}”/>
</apex:pageBlockSectionItem>
</apex:pageBlockSection>
<apex:pageBlockButtons >
<apex:commandButton action=”{!save}” value=”Save”/>
</apex:pageBlockButtons>
</apex:pageBlock>
</apex:form>
</apex:page>
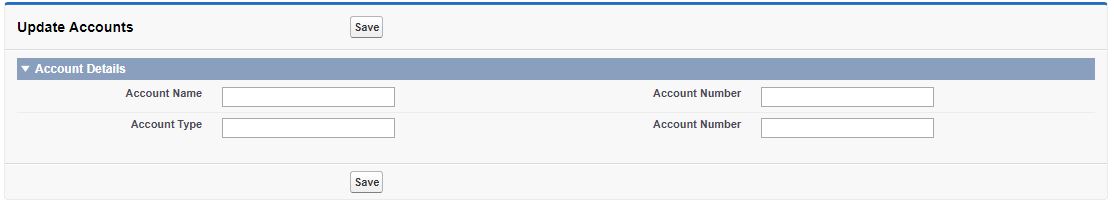
Result of the above visualforce page code:
pageBlockSectionItem attributes:
dataStyle, dataStyleClass, dataTitle, dir, helpText, id, labelStyle, labelStyleClass, labelTitle, lang, onDataclick, onDatadblclick, onDatakeydown, onDatakeypress, onDatakeyup, onDatamousedown, onDatamousemove, onDatamouseout, onDatamouseover, onDatamouseup, onLabelclick, onLabeldblclick, onLabelkeydown, onLabelkeypress, onLabelkeyup,onLabelmousedown, onLabelmousemove, onLabelmouseout, onLabelmouseover, onLabelmouseup, rendered.
To know more about apex:pageBlockSectionItem refer this URL https://developer.salesforce.com/docs/atlas.en-us.pages.meta/pages/pages_compref_pageBlockSectionItem.htm