apex:pageBlockSection
apex:pageBlockSection represents a section of data with in an apex pageBlock . It is like a section in a standard Salesforce page layout. This component consists of one or more columns, each of which spans two cells, one is for a field label and the other one is for its value.
Example:
<apex:page standardController=”Account”>
<apex:form >
<apex:pageBlock title=”Account Details”>
<apex:pageBlockSection title=”My Content Section” columns=”2″>
<apex:inputField value=”{!account.name}”/>
<apex:inputField value=”{!account.AccountNumber}”/>
<apex:inputField value=”{!account.type}”/>
<apex:inputField value=”{!account.accountNumber}”/>
</apex:pageBlockSection>
<apex:pageBlockButtons >
<apex:commandButton action=”{!save}” value=”Save”/>
</apex:pageBlockButtons>
</apex:pageBlock>
</apex:form>
</apex:page>
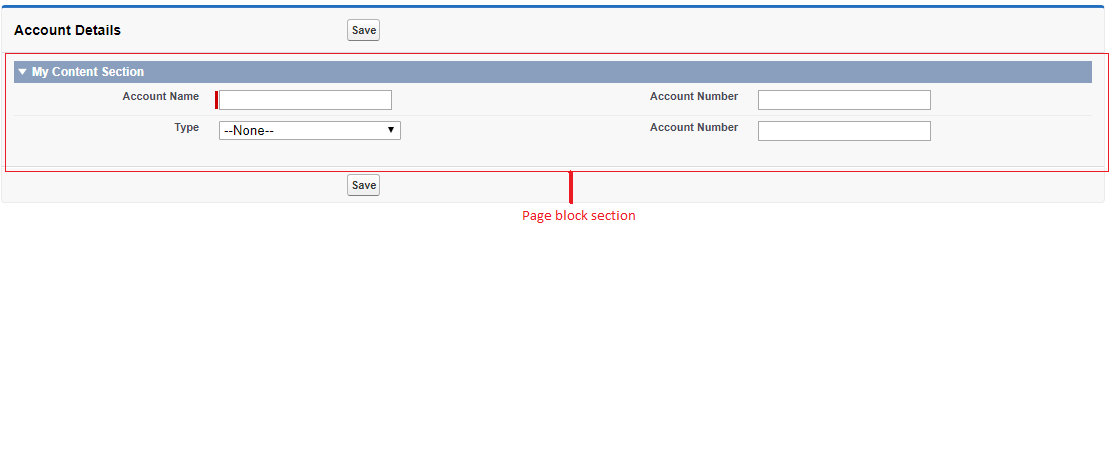
Here is the result of above page code:
apex:pageBlock attributes:
PageBlockSection attributes: collapsible, columns, dir, id, lang, onclick, ondblclick, onkeydown, onkeypress, onkeyup, onmousedown, onmousemove, onmouseout, onmouseover, onmouseup, rendered, showHeader, title.
Facets: body, header
Refer this URL for more details https://developer.salesforce.com/docs/atlas.en-us.pages.meta/pages/pages_compref_pageBlockSection.htm