Creating visualforce pages in salesforce:
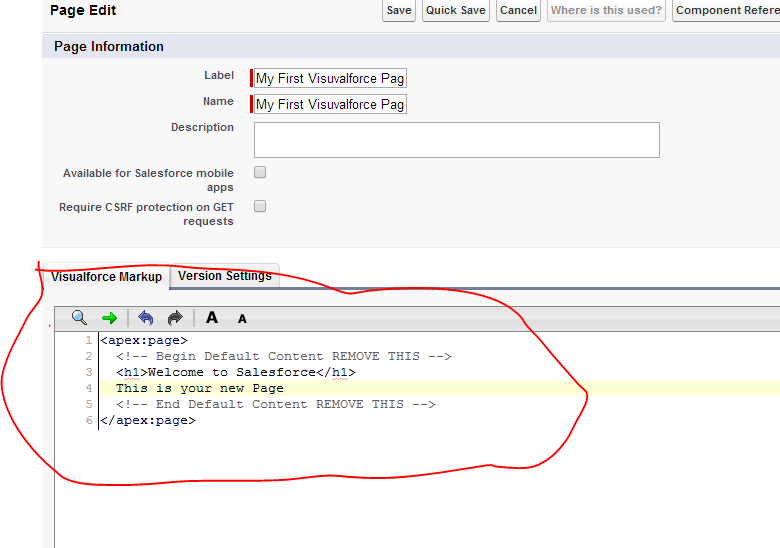
visualforce is very interesting framework in salesforce. It is a markup language you can use this to develop user interface according to your requirements in salesforce. visualforce runs on Force.com platform. To design UI you can write visualforce pages and by using controllers you can write business logic to your visaulforce pages. In visualforce pages to write business logic we have there types of controllers. – A standard controller – A custom controller – A controller extension We will discuss about these controllers later. Here I will give you very simple example to create visualforce page. Will provide more information in later posts. To create VF page go to setup -> Build -> develop -> Pages and click on new button. Enter required fields and you can write pages in specified section. In the above image you can write your page in red colored marked space.
<apex:page >
<h1>Welcome to Salesforce</h1><br/>
This is your new Page
</apex:page>
Above snippet is simple VF page. Here will explain about about this. Every Page should start and end with <apex:page> </apex:page> To see the output for above go to url and type /apex/pagename. https://c.ap1.visual.force.com/apex/MyFirstVisualforcepage .
Other Way
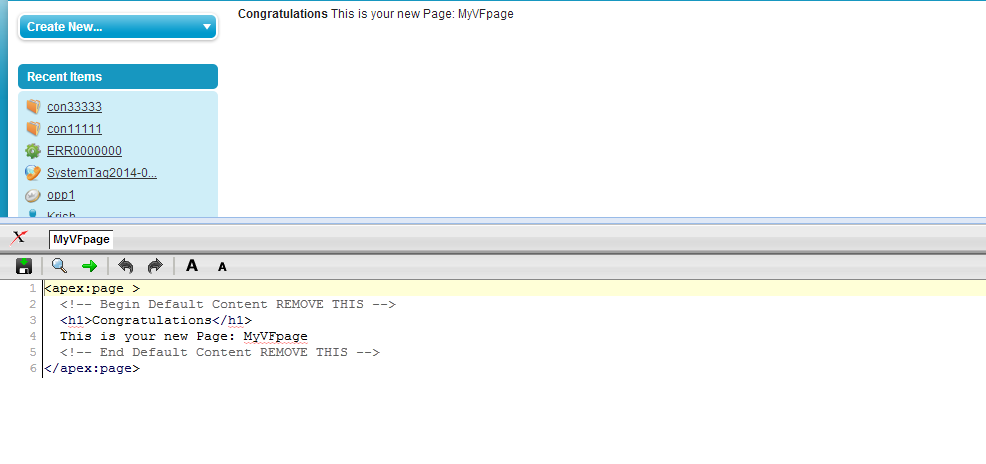
Now i will explain second way to create visualforce page. Go to url and type /apex/pagename after visual.force.com https://c.ap1.visual.force.com/apex/MyVFpage and click on enter.
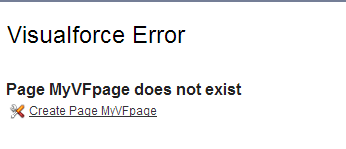
If the page already available you will see output, If that page is not available, it will ask to create that page. See the below image for reference. Click on link. The page will create and you can create that page and after saving you see output. See the the below image for reference. See the above image for reference. This option is available only when you enable developer mode at user level.
Below is the simple example, how to use simple simple formulas, functions in vf page.
<apex:page sidebar="false" showHeader="false">
<h1>Hello "{!$User.LastName}" Welcome to Salesforce</h1>
<p> Today's Date is {! TODAY()} </p>
<p> Next week it will be {! TODAY() + 7} </p>
<p>The year today is {! YEAR(TODAY())}</p>
<p>Tomorrow will be day number {! DAY(TODAY() + 1)}</p>
<p>Let's find a maximum: {! MAX(1,2,3,4,5,6,5,4,3,2,1)} </p>
<p>The square root of 49 is {! SQRT(49)}</p>
<p>Is it true? {! CONTAINS('salesforce.com', 'force.com')}</p>
</apex:page>| Formula | Explanation | Result |
|---|---|---|
{!$User.LastName} | Retrieves the last name of the logged-in user. $User is a standard Salesforce object that stores information about the current user. | Displays user’s last name |
{! TODAY()} | Displays today’s date. TODAY() is a date function returning the current date in the format of your Salesforce org. | Current date |
{! TODAY() + 7} | Adds 7 days to today’s date. This formula is useful for setting deadlines or future events. | Date 7 days from today |
{! YEAR(TODAY())} | Extracts the current year from today’s date using the YEAR function. Ideal for annual reporting. | Current year (e.g., 2024) |
{! DAY(TODAY() + 1)} | Extracts the day of the month for tomorrow’s date. This can be used to get a specific day number. | Tomorrow’s day (e.g., 31) |
{! MAX(1,2,3,4,5,6,5,4,3,2,1)} | Returns the highest number from the list provided, which is useful in comparing numeric fields. | Maximum number (6) |
{! SQRT(49)} | Calculates the square root of 49. Useful for mathematical calculations. | Square root of 49 (7) |
{! CONTAINS('salesforce.com', 'force.com')} | Checks if salesforce.com contains the substring force.com. Returns TRUE if found, otherwise FALSE. | Boolean result (TRUE/FALSE) |
These formulas simplify common tasks in Salesforce by retrieving specific information (e.g., dates, user details) or performing calculations (e.g., MAX, SQRT) directly within fields, automating data management and reporting in workflows, formulas, and validation rules.