Apex:PageBLockSectionItem
Apex:PageBLockSectionItem :In our previous Salesforce Training Tutorial we have learned about apex:outputtext tag. In this Salesforce Developer Training We are going to learn about apex:pageblocksectionitem and how it works when used in visualforce page.
<Apex:pageblocksectionitem> :- apex:pageblocksectionItem is a tag which is used to add child component. By using this tag we can make a visualforce page to span in to columns. Here we can can add up to two child item, when two child item are added first column is rendered as left which is called “Label Cell” and second content is rendered on the right side of the page which is called as “Data Cell”.Understand that if no component is added, the column is rendered as empty space.
Different attributes Supported by apex:pageblocksectionItem tag.
| dataStyle | datastyleClass | dataTitle | dir |
| helpText | onDatamouseDown | LableStyle | lang |
| labelTitle | LabelStyleClass | onDataClick | onDataDblClick |
| onDataKEydown | onDataKeypress | onDatakeyup | id |
| onDataMOuseOut | onDatamouseOver | onDatamouseup | onLabelClick |
| onLabeldblClick | onLabelkeyDown | onLabelkeyPress | onLabelkeyup |
| onLabelmousedown | onLabelmousemove | onLabelmouseout | rendered |
| onLabelMouseup | onLabelmouseover |
Let us see how apex:pageblocksectionItem works in visualforce page.
Create new visualforce page as shown below.
Now click on Create Page pageblockSectionItem Link to create new visualforce page.
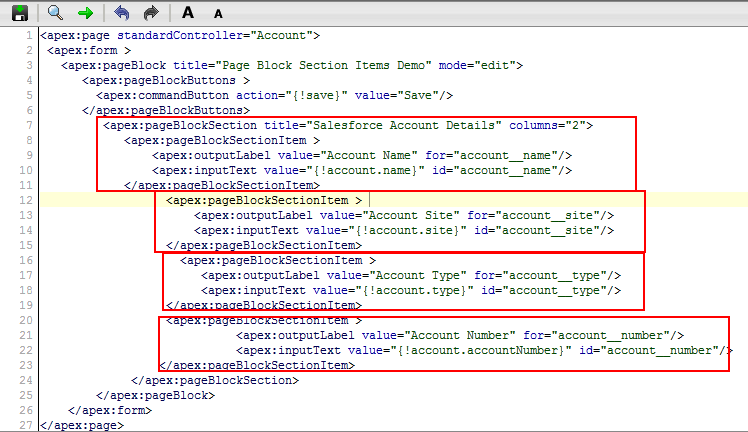
Now write down the code as shown below.
From above code we observe that we have used Four pageblocksection items. All these pageblocksection Items must be placed in apex:pageblockSection tag.
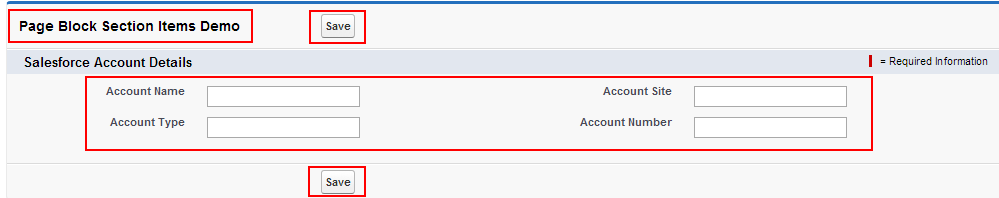
Output:apex:pageblockSectionItem