Apex:pageblocksection :- In our previous Salesforce Tutorial we have learned about visualforce <apex:pageblock> tag clearly. In this Salesforce Training Tutorial we are going to learn about Visualforce <apex:pageblocksection> tag, how this tag works when writing visualforce page.
Apex:pageblocksection Tag
<apex:pageblocksection>:- apex:pageblocksection tag is used in visualforce page to create sub section inside a page block. To limit the number of fields values to display in pageblockSection we use attribute called column. We have to give numerical value in column. Ex:- column=”2″. When <apex:pageblocksection> is used in VF page and should be ended with </apex:pageblocksection>.
Different attributes supported by <apex:pageblocksection> tag.
| Collapse | Columns | dir | id |
| lang | ondbclick | onclick | onkeydown |
| onkeypress | onkeyup | onmousedown | onmousemove |
| onmouseout | onmouseover | onmouseup | rendered |
| showHeader | title |
Let us create visualforce page using pageblocksection tag.
Create pageblocksection Visualforce page by appending your page name at the end of the URL.
Now click on Create Page apexpageblocksection to create new Visualforce as shown below.
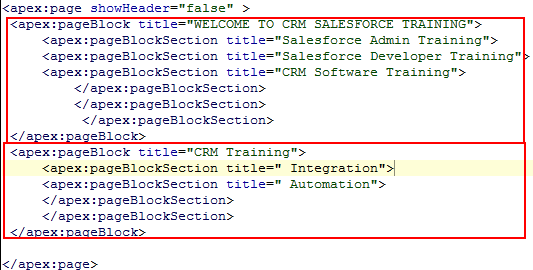
Write visualforce code as shown below.
- Visualforce page is started with <apex:page> and ended with </apex:tag>.
- We don’t want to show headers and sidebar’s so we added Showheader=”false” on firstline.
- Pageblocksection always must be created inside pageblock tag.
- <apex:pageBlockSection title=”Salesforce Admin Training”>. Generally Pageblock will act as main heading to visualforce page and pageblocksection will be like sub heading to VF page.
- We have create two pageblock tags.
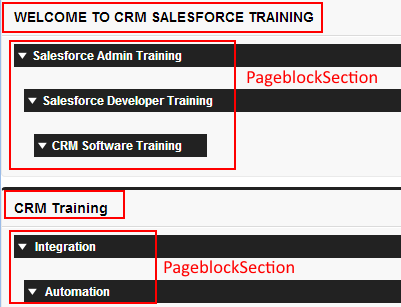
Output :- apex:pageblocksection tag