apex:pageBlock Tag :- In our Salesforce Tutorial we have learned about visualforce <apex:form> tag. In this Salesforce Training Tutorial we are going to learn about Visualforce<apex:pageBlock> tag and how it works when used in visualforce page.
Visualforce apex:pageBlock Tag
<apex:pageblock> : <apex:pageblock> is used to create a section of Block in visualforce page. We can create multiple input fields, buttons, tables, links in page block section. In page block section we can create page block sections.
DIfferent attributes supported by <apex:pageblock> tag.
| dir | helpTitle | HelpURL | id |
| lang | mode | onclick | ondbclick |
| onkeydown | onkeypress | onkeyup | onmousedown |
| onmousemove | onmouseout | Onmouseover | onmouseup |
| rendered | tabstyle | title |
The above show are the attributes supported by pageblock tag in visualforce.
Now let us create simple visualforce page using <apex:pageblock> tag. Add your visualforce page name at the end of the URL shown below.
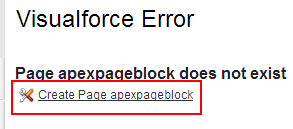
A new page will be opened displaying with error and provide some Link to create new Visualforce page. Add your Visualforce page at the end of the URL as shown below.
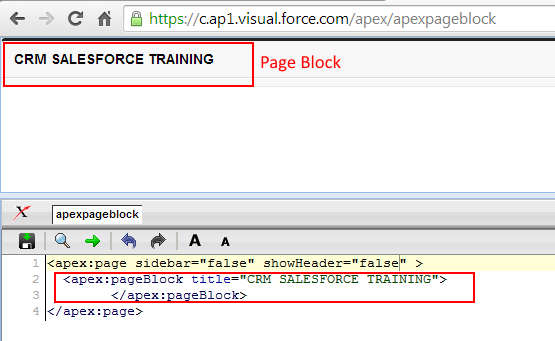
Write Visualforce page code as shown below
- Visualforce page starts with <apex:page> and ends with </apex:page> tag.
- <apex:pageBlock Title=”CRM SALESFORCE TRAINING”>. The text which we give on Title is displayed in output.
- pageblock tag must be ended with </apex:pageblock>.
Output will be as shown above first screen.