Visualforce Apex:Page tag
Visualforce Page Apex:Page : In our previous Salesforce Tutorial we have learned about different Visualforce tags. In this Salesforce Training Tutorial we are going to learn about Visualforce tag called <apex:page>.
<apex:page> :- <apex:page> is the basic tag used in visualforce page. Every Visualforce page must start with this <apex:page> tag and should end with </apex:page> tag. This tag is used only once in visualforce page.
Different attributes that support <apex:page> tag.
| Action | apiVersion | Cache | ContentType |
| docType | expirer | extensions | id |
| language | name | readOnly | RecordSetName |
| RecordSetVar | renderAs | rendered | setup |
| Sidebar | StandardController | title | wizard |
| tabStyle | StandardStylesheets | controller | Label |
| Label | ShowChat | ShowHeader |
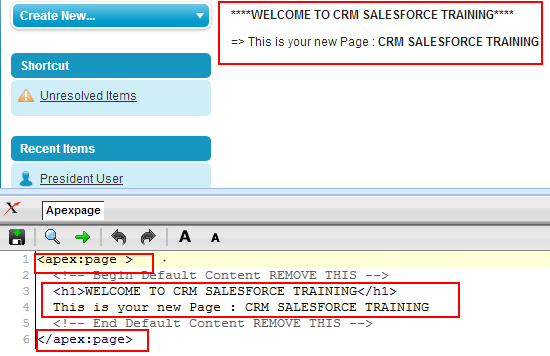
Let us See how <apex:page> tag works
Create visualforce page as shown below.
Create a new visualforce page.
Every visualforce page must be started with <apex:page> tag and should end with </apex:page>. Every code must be written between these two tags. We have give H1 heading for welcome to crm salesforce training. Comments must be written between <!..> braces.