apex:outputtext Tag
apex:outputtext Tag :In our previous Salesforce Tutorial we have learned about <apex:outputlabel> tag. In this Salesforce Developer Tutorial we are going to learn about apex:outputtext tag and how it works when used in visualforce page.
<Apex:outputtext> :- apex:outputtext tag displays text on visualforce page. Text in visualforce page can be customized using CSS styles. We can define output text font style using attribute called “style”. <apex:param> tag is used to write text.
Different attributes supported by apex:outputtext tag.
| dir | escape | id | label | Title |
| rendered | lang | style | styleclass | value |
Let us see how apex:outputtext tag works.
Create new visualforce page as shown below.
Click on Create Page apexoutputtext link to create new visualforce page.
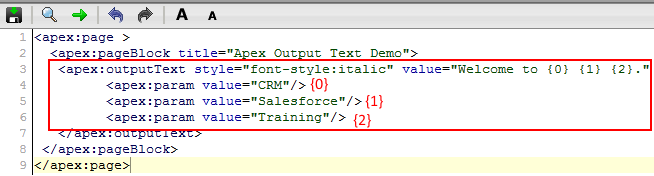
Now write the visualforce code as shown below.
Int this Salesforce Developer Tutorial we have used <apex:pageblock> tag as Heading to the page. When <apex:outputtext> tag is used we can display text with CSS style. So we used “Style” attribute to make the text font as “Italic”. {0},{1},{2} are the values of apex:outputtext tag. In <apex:param> tag we defined param values for three values of outputtext.
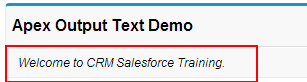
Output :- apex:outputtext