The apex:outputLink component in Salesforce Visualforce is used to create a hyperlink (or anchor link) on a Visualforce page. Unlike apex:commandLink, which triggers an action on the server when clicked, apex:outputLink is simply for navigation purposes and directs users to a specified URL without server interaction. This component is helpful for linking to external websites, Salesforce records, or other Visualforce pages.
Key Attributes of apex:outputLink
value: The URL the link directs to. This can be an external URL (e.g.,"https://www.salesforce.com") or an internal URL, such as a record detail page ("/{!Account.Id}").target: Determines how the link opens. Common values include_blank(opens in a new tab) and_self(opens in the same tab).styleandstyleClass: Allow you to customize the appearance of the link with CSS.
Example Usage
<apex:outputLink value="https://www.salesforce.com" target="_blank" style="color: blue; text-decoration: underline;">
Visit Salesforce Website
</apex:outputLink>In this example, the link opens the Salesforce website in a new tab with custom styling applied.
Dynamic URL with apex:outputLink
You can use apex:outputLink with dynamic URLs. For example, linking to a Salesforce record:
<apex:outputLink value="/{!Account.Id}">
View Account: {!Account.Name}
</apex:outputLink>Here, the link directs users to the detailed view of the specified Account record. This makes apex:outputLink an essential tool for adding navigational links in Visualforce pages, providing a simple, customizable way to link to resources and records.
apex:outputlink tag
apex:outputlink tag : In our previous Salesforce Tutorial we have learned about <apex:commandlink> tag. In this Salesforce Training Tutorial we are going to learn about <apex:outputlink> tag and how this tag works when used in visualforce page.
<apex:outputlink>:– apex:outputlink tag is used to create URL which redirects to external website or any other URL. We have to insert hyperlink text to use hyperlink. Hyperlink text is that which displays and the Hyperlink is that which is inserted to hyperlink text that redirects to any other external URL.
Different attributes supported by <apex:outputlink> tag.
| acesskey | charset | coords | dir |
| disabled | hreflang | id | lang |
| onblur | onclick | onfocus | onkeydown |
| onkeypress | onkeyup | onmousedown | onmouseout |
| onmouseover | onmouseover | onmouseup | rendered |
| style | styleclass | tabindex | target |
| title | value |
Let us see how apex:outputlink tag works.
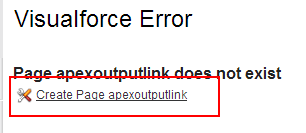
Create apex:outputlink visualforce page as shown below.
Click on Create page apexoutputlink to create new Visualforce page.
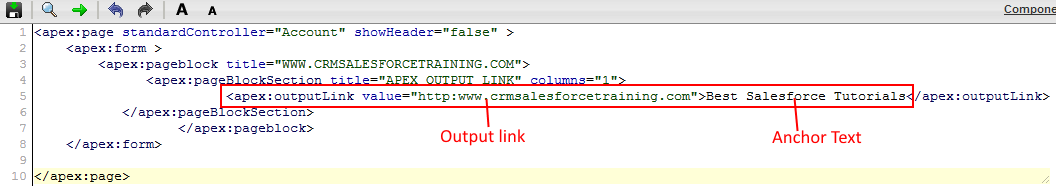
Enter the code as shown below.
- Standardcontroller = account.
- To remove headers like tab menu and sidebar in VF page use showHeader=”false”.
- Use pageblock tag for inserting Header for the VF page usually H1.
- In pageblocksection only we have to to <apex:outputlink> tag. Value will be the Hyperlink and the text before closing tag of </apex:outputlink> is the hyperlink text.
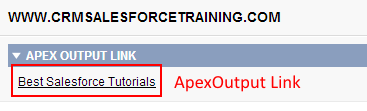
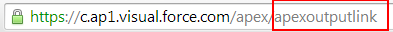
apex:outputlink tag Output