apex:inputSecret tag
apex:inputSecret tag :In our previous Salesforce Tutorial we have learned about <apex:inputhidden> tag and how it useful in visualforce page. In this salesforce training tutorial we are going to learn about visualforce apex:inputsecret tag and how it works in visualforce page.
<apex:inputsecret> :- apex:inputsecret tag is used to display any input values in the form dot’s like passwords. Inputfield values are displayed as (………..). This apex:inputsecret tag is used when creating submit form where password fields are required.
Tag Example :-<apex:inputsecret value=”{!inputValue}” id=”theSecretInput”>.
Different attributes supported by apex:inputsecret tag
| accesskey | alt | dir | disabled |
| immediate | lang | maxlength | onchange |
| onfocus | ondblclick | onblur | onclick |
| onkeydown | onkeypress | onmousedown | onmousemove |
| onmouseover | onkeyup | onmouseout | onmouseup |
| onselect | redisplay | rendered | required |
| size | style | styleClass | tabindex |
| title | Value |
Let us see how apex:inputsecret tag works in visualforce page.
Create new visualforce page as shown below.
Click on Create page apexinputsecret link to create new VF page.
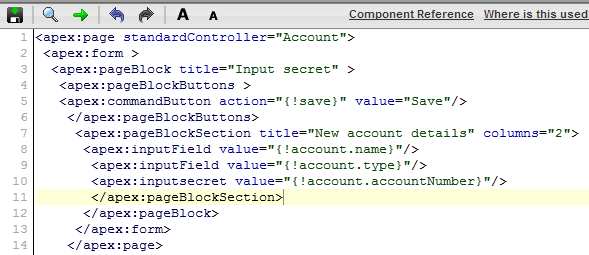
Now write apex code to in the visualforce page as shown below.
In this CRM salesforce training Tutorial we are working on to create new account in salesforce.com using Visualforce page. We are adding some inputfield values like account name, account type and account number and creating command button to save all account details. Here we are adding apex:inputsecret tag to account number to display account number in the form of password.
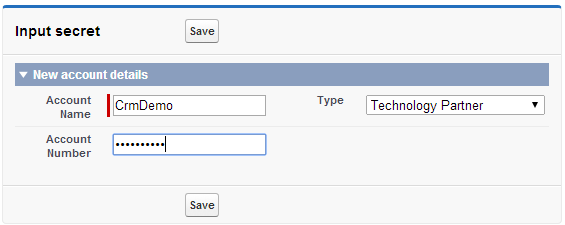
apex:inputsecret tag output.
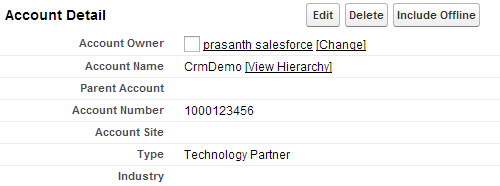
When we click on save button we are redirected to Account and open it there we observe account number generally as shown below.