Visualforce apex:commandLink tag
In our previous Salesforce Tutorial we have learned about visualforce <apex:pageblocksection>clearly. In this Salesforce Training Tutorial we are going to learn about<apex:commandButton>tag and how it works when used in visualforce page.
<apex:commandlink> :- When <apex:commandlink> tag is used in Visualforce page then we have to write action component to which this commandlink has to do. Generally we have 6 different types of action methods they are.
- Save().
- QuickSave().
- edit().
- Delete().
- cancel().
- View().
Example :- If we have inserted input field values of an account in Visualforce page to create new account in salesforce.com. We have to Save those user inputfield values to create new account in salesforce.
Different attributes supported by <apex:commandlink> tag.
| Id | Image | Immediate | onblur |
| onClick | ondbclick | onfocus | onkeydown |
| oncomplete | onkeypress | onkeyup | onmousedown |
| onmousemove | onmouseup | rendered | reRender |
| status | style | styleclass | tabindex |
| timeout | title | value |
Let us see how <apex:commandlink> tag works.
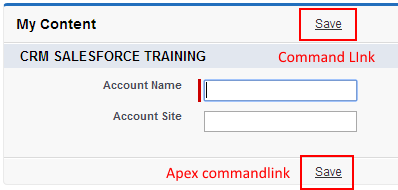
Create a visualforce as shown below.
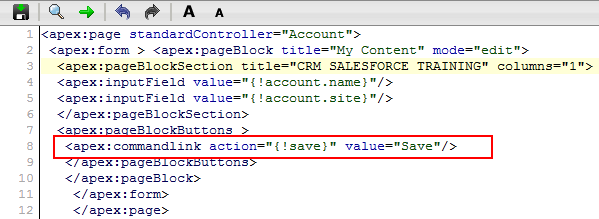
Enter the code as shown below.
- Observe <apex:commandlink action=”{!save}” value=”Save”>
- When we click on the link which we given value as Save some action must be done. We can assign action method by action=”{!save}”. This will save all the input values in visualforce page.
- Now click on save button to save Visualforce page.
apex:commandlink Output