ActionSupport Component
In our previous salesforce developer tutorial we have learned about visualforce actionpoller component with an example. In this Salesforce Visualforce tutorial we are going to learn about visualforce actionSupport Component.
Why we have to use actionsupport component ?
When creating visualforce pages we have to use many action components to invoke javascript action to a controller. Like wise actionsupport component is used to invoke actions like Javascript, HTML input fields to a controller used for visualforce pages.
What action does actionsupport component takes ?
When actionsupport component is used in visualforce pages it triggers JavaScript or HTML action. We have different JavaScript actions like onblur, onclick, onfocus and many more events.
Where we have to place actionsupport component ?
Action Support component must be placed between <apex:form> and </apex:form> tags in the body of a visualforce page.
Let us see an example how ActionSupport component works.
Create new visualforce page as shown below.
Click on the link as shown below.
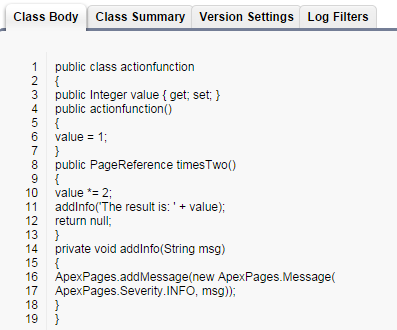
Controller.
We have created controller that multiplies the result by two.
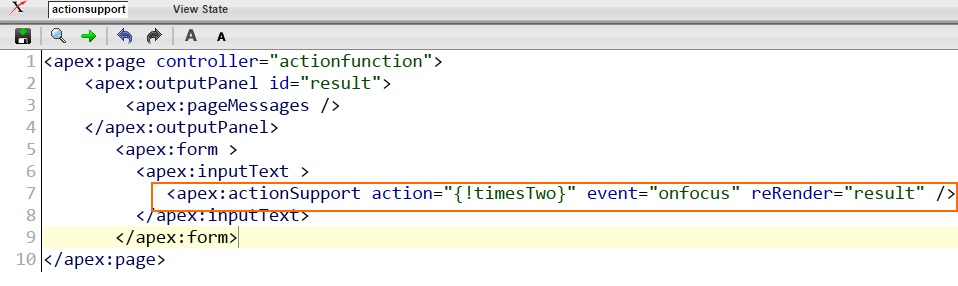
Visualforce pages using ActionSupport
Through this visualforce page we displaying the multiplication result. From above code when the text field receives Onfocus event timestwo action is triggered.
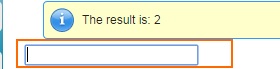
Output.