Overriding Standard Buttons with Visualforce Pages :- In our previous Salesforce Developer Tutorial we have learned about Different Standard pages in Force.com. In this Visualforce Tutorial we are going to learn about Overriding Standard buttons with visualforce pages in Force.com
Overriding Standard Buttons with Visualforce Pages
In this Salesforce Developer Tutorial we look at how to override Standard buttons properties when they are clicked. We have different Standard buttons in Salesforce.com. Some of them are.
- New
- Delete.
- Clone.
- Accept.
New Button :- New Button is used to create new record. When new button is clicked the page will be navigated to new page in edit mode.
Delete Button :- Delete button is used to delete a record. When Delete button is clicked the page or record will be deleted and navigates to Tab page.
Clone Button :- Clone buttons copies entire record values and fields and creates new record with exact copy of cloned record. Clone Button properties can be overridden using visualforce pages.
Accept Button :- Accept button is applied to Queue records. By using Accept button user can remove a record from the queue and this button appears in list pages.
Let us see how to Override Standard Buttons with Visualforce pages.
In this Salesforce Tutorial we are working with Accounts.
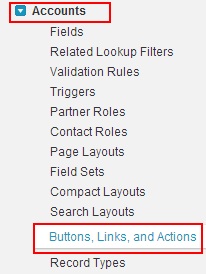
Go to Build=>Customize=>Accounts=>Buttons, Links and Actions.
Click on Buttons, Links and Actions.
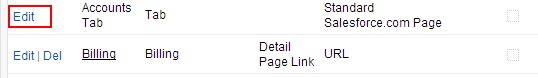
Now list of all Standard buttons for Accounts will be displayed. Click on Edit buttons to any of the Standard button to override properties.
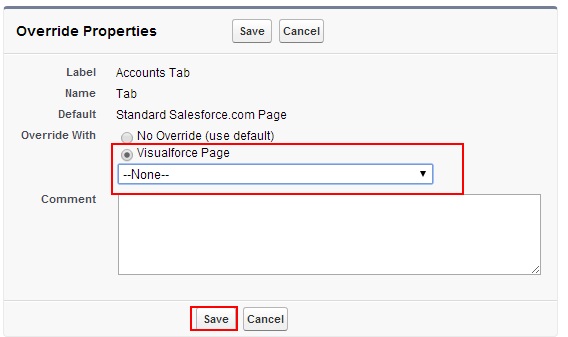
Now go to Override With and select Override with Visualforce page. We have to create Visualforce page and finally click on Save Button.