Displaying related contacts using inputfield.
Learn how to display related contacts in Salesforce using inputfield. This guide explains dynamic contact retrieval and display based on Account input.
This Visualforce page and Apex controller code displays information about an Account and its related Contacts in Salesforce. Here’s a detailed breakdown of how each part works.
Visualforce Page
This Visualforce page uses:
- A Standard Controller for the
Accountobject, which allows access to standard actions (like viewing, editing, etc.) related to Accounts. - A Custom Extension (
ipf), an Apex class that adds custom logic to the page.
<apex:page standardController="account" extensions="ipf">
<apex:form id="f1">
<apex:pageBlock>
<apex:pageBlockSection>
<apex:inputField value="{!account.name}"/><br/>
<apex:commandButton value="Find" action="{!find}" reRender="out" status="mystatus"/>
</apex:pageBlockSection>- Page and Form Setup:
<apex:page>usesstandardController="account"andextensions="ipf"to connect the page to theAccountobject and to the custom Apex classipf.<apex:form>is used to manage user input and submit data.
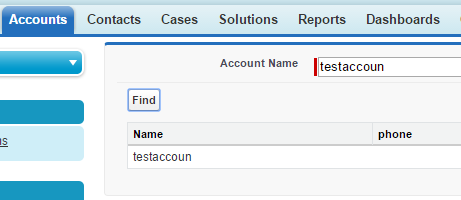
- Account Name Field:
<apex:inputField value="{!account.name}"/>displays an editable field for the Account’s Name.- The user can enter or change the Account name here.
- Find Button:
<apex:commandButton>has a label “Find” and triggers thefindmethod in the controller (ipfclass) when clicked.- The button
reRenders (refreshes) theoutpanel, displaying updated data. status="mystatus"references anapex:actionStatuscomponent, which shows a “Loading…” message while data is loading.
Displaying Contacts
<apex:pageBlockSection id="pb">
<apex:actionStatus id="mystatus" startText="Loading......">
<apex:facet name="stop">
<apex:outputPanel id="out">
<apex:pageBlockTable value="{!conts}" var="c" id="tbl">
<apex:column headerValue="Name" value="{!c.name}"/>
<apex:column headerValue="phone" value="{!c.phone}"/>
</apex:pageBlockTable><br/>
<apex:outputText rendered="{!(conts.size=0)}" value="No Records Found"/>
</apex:outputPanel>
</apex:facet>
</apex:actionStatus>
</apex:pageBlockSection>- Loading Indicator:
<apex:actionStatus>shows a “Loading…” message when the button is clicked, indicating the data is loading.
- Contacts Table:
<apex:pageBlockTable value="{!conts}" var="c">displays a list ofContactrecords related to the entered Account.- Each row in the table shows the Contact Name and Phone Number using
<apex:column>.
- No Records Message:
<apex:outputText rendered="{!(conts.size=0)}" value="No Records Found"/>displays a message if no contacts are found for the account.
Apex Controller (ipf Class)
The custom Apex class (ipf) defines the logic behind the page. It retrieves and displays related contacts for a specific account.
public with sharing class ipf {
ApexPages.StandardController con;
account ee;
List<Account> lstaccount = new List<Account>();
List<contact> lstcontacts = new List<contact>();
set<string> accIds = new set<string>();
public ipf(ApexPages.StandardController controller) {
con = controller; // Connects the standard controller to this custom extension
}
public List<contact> getconts() {
ee = (account)con.getRecord(); // Retrieves the Account record being viewed or modified
lstcontacts.clear();
accIds.clear();
lstaccount.clear();
if (ee.name <> null) {
lstaccount = [select id, name from Account where name = :ee.Name];
}
for (Integer i = 0; i < lstaccount.size(); i++) {
accIds.add(lstaccount[i].Id); // Collects Account Ids into accIds set
}
// Queries related Contacts for the Account(s)
lstcontacts = [select id, name, phone, accountId from contact where accountId in :accIds];
return lstcontacts; // Returns list of contacts for display
}
public pagereference find() {
return null; // Placeholder for 'Find' button, no specific action required
}
}- Variables:
con: Stores the standard controller to manage the Account object.ee: Stores the Account record currently being accessed.lstaccount: Holds a list of Account records that match the name entered.lstcontacts: Holds the list of related Contacts to display.accIds: A set that holds the IDs of matching accounts.
- Constructor:
public ipf(ApexPages.StandardController controller): The constructor initializes the custom controller extension with the standard controller, allowing access to the selected Account record.
- getconts() Method:
- Retrieves the Account record from the controller (
ee = (account)con.getRecord()). - Clears existing lists and searches for accounts with the specified name.
- Collects matching Account IDs in
accIds. - Queries
Contactrecords related to these accounts. - Returns
lstcontactsfor display in the Visualforce page.
- find() Method:
- This method is triggered by the “Find” button but does not perform any specific action (
return null;). - Instead, it refreshes the contact list shown on the page.

Summary
- User enters Account Name and clicks Find.
- The Apex controller searches for Accounts with the matching name and retrieves their related Contacts.
- Contacts are displayed in a table on the Visualforce page.
- If no Contacts are found, a “No Records Found” message appears.
This setup allows users to view contacts associated with a specific Account name dynamically on the Visualforce page.