Custom Controllers
What is custom controller? why we go for custom controllers?
Standard controllers provides only built in standard functionality to visualforce pages, such as Save, Edit, Cancel & Delete etc….
We cannot customize/develop our own functionality by using standard controllers. By using custom controllers we can write our own functionality or override existing functionality. Custom controller is an Apex Class developed by us. See the below syntax to define custom controller in visualforce page.
<apex:page Controller=”ControllerName”>
What is controller extension? Controller extension is custom/additional behavior to standard controllers. Extension is an apex class. We can add number of extensions to visualforce page. See below syntax to define extension.
<apex:page Controller=”ControllerName” extensions=”Class1, Class2,..”>
We can use Stnadard controller/ Custom Controller and extensions at a time. But we cannot use Standard controller & Custom controller at a time. See below syntax to understand.
<apex:page standardController=”ControllerName” extensions=”Class1, Class2,..”> Correct
<apex:page Controller=”MYControllerName” extensions=”Class1, Class2,..”> Correct syntax
<apex:page standardController=”MYControllerName” Controller=”MyController”> Wrong
What we can do by using Custom Controllers?
– We can override existing functionality
– We can create new functionality.
– We can customize navigation.
– We can use HTTP callouts & Web Services
– We can have control for how information is accessed on the page.
Example to create custom controller:
In this example, I am creating a visualforce page to create & save multiple accounts at a time by using visualforce page & Custom controller.
Code for Visualforce page
<apex:page Controller="AddmultipleAccountsController">
<apex:form >
<apex:pageBlock >
<apex:pageBlockTable value="{!listAccount}" var="acc">
<apex:column headerValue="Account Name">
<apex:inputField value="{!acc.Name}"/>
</apex:column>
<apex:column headerValue="Account Number">
<apex:inputField value="{!acc.AccountNumber}"/>
</apex:column>
<apex:column headerValue="Account Type">
<apex:inputField value="{!acc.Type}"/>
</apex:column>
<apex:column headerValue="Industry">
<apex:inputField value="{!acc.Industry}"/>
</apex:column>
</apex:pageBlockTable>
<apex:pageBlockButtons >
<apex:commandButton value="Add one more account" action="{!addAccount}"/>
<apex:commandButton value="Save Accounts" action="{!saveAccount}"/>
</apex:pageBlockButtons>
</apex:pageBlock>
</apex:form>
</apex:page>
Code for custom controller:
public class AddmultipleAccountsController {
Account account = new Account();
public list<Account> listAccount{ get; set; }
public AddmultipleAccountsController() {
listAccount=new list<Account>();
listAccount.add(account);
}
Public void addAccount() {
Account acc = new Account();
listAccount.add(acc);
}
public PageReference saveAccount() {
for(Integer i=0; i<listAccount.size(); i++) {
insert listAccount;
}
return Page.Allaccountssaved; // I am returning another vf page here.
}
}
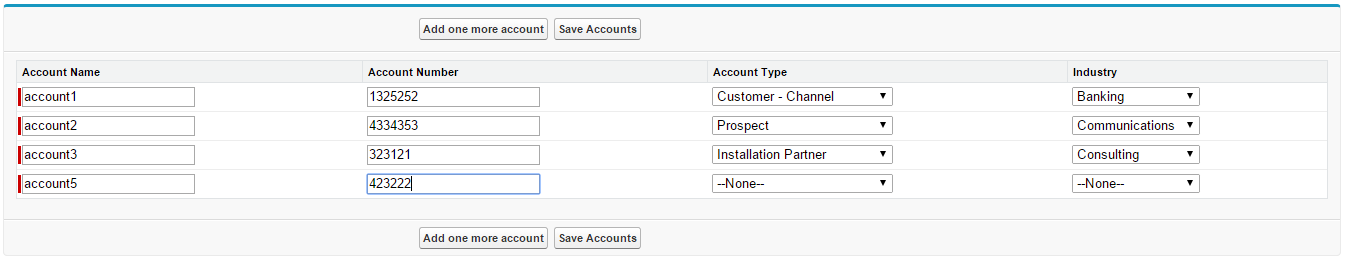
Out put of above code: We can add multiple accounts at a time by using this page like below.
Here I am adding multiple rows and saving all records at time. We cannot achieve this by using standard controller. So i have written custom controller to achieve this.