Static Resources in Salesforce.com are files or collections of files that are uploaded and stored within Salesforce’s platform. These resources are static in nature, meaning their content does not change dynamically based on user interactions or data. They are primarily used to enhance the user interface and functionality of Salesforce applications by providing external assets that can be referenced in your code.
In our previous Salesforce developer tutorial we have clearly learned about different visualforce modular features. In this Salesforce Visualforce Tutorial we are going to learn about how to create static resources in Salesforce.com.
What is Static Resource in Salesforce.com ?
In salesforce.com, Static resources are those which are used to store images, files, documents, pdf document, archived, Zip files, style sheets, JavaScript files and so on. All these files are uploaded to static resources in salesforce.com to use in visualforce pages as a reference.
When images or file is uploaded to static resource we have to enter name where these names are validated when visualforce page is compiled. When visualforce page is compiled it prevents in creating invalid static resources. We can upload maximum size of file to static resources is 5MB for single static resource. We have maximum for static resources in salesforce.com is 250MB only.
Types of Static Resources
Salesforce Static Resources can encompass a variety of file types, each serving different purposes within your applications:
| File Type | Description |
|---|---|
| Images | Formats like .png, .jpg, .gif, and .svg used for logos, icons, and graphics. |
| CSS | Stylesheets (.css) that define the look and feel of your Visualforce pages or Lightning components. |
| JavaScript | Scripts (.js) that add interactivity and dynamic behavior to your applications. |
| Fonts | Font files (.ttf, .woff, .woff2) used to customize typography. |
| Documents | PDF files, presentations, and other document types for reference or display. |
| ZIP Files | Compressed archives (.zip) containing multiple files, useful for bundling related assets. |
How to upload files to Static Resources in Salesforce.com ?
To upload files or images to Static Resources in salesforce.com follow the steps given below.
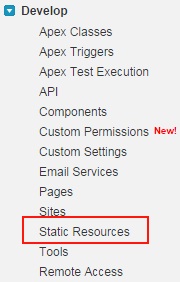
Go to Develop=>Static Resources.
Click on Static resources as shown above.
Click on New button to create new Static resource in Salesforce.com.
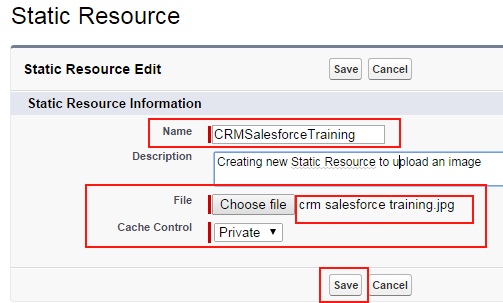
- Enter the name for the static resource. The name must not contain spaces, alphanumeric characters, must be unique, name must begin with letter.
- Description is optional.
- Click on Choose file button to upload images, files, documents to resources.
- Select cache control as private.
We have two option in cache control value in Static resources they are private and public.
If cache control is Public :- When creating static resources in Salesforce.com, Static resources data cached on saelsforce.com server will be shared to other user in our organization. It has no security and can be used by any user in an organization.
If cache control is Public :- If cache control is selected as private no Static Resource image are filed is shared with users in an organization. We have set cache control as private only.
How to use static resources in salesforce :- Get full details on Static resources.
Once uploaded, Static Resources can be referenced in various parts of your Salesforce applications. Below are examples of how to use them in Visualforce pages and Lightning components.
Visualforce page
<!-- Referencing a JavaScript file -->
<apex:includeScript value="{!URLFOR($Resource.CustomJavaScript, 'scripts/app.js')}" />
<!-- Referencing a CSS file -->
<apex:stylesheet value="{!URLFOR($Resource.CustomStyles, 'styles/main.css')}" />
<!-- Displaying an image -->
<apex:image url="{!URLFOR($Resource.CompanyLogo, 'images/logo.png')}" alt="Company Logo" />
- $Resource: A global variable that references the static resource by name.
- URLFOR: A function that constructs the URL to the specific file within the static resource.
Lightning Component
// Importing the static resource
import CustomStyles from '@salesforce/resourceUrl/CustomStyles';
import { loadStyle, loadScript } from 'lightning/platformResourceLoader';
import { LightningElement } from 'lwc';
export default class MyComponent extends LightningElement {
connectedCallback() {
// Loading CSS
loadStyle(this, CustomStyles + '/styles/main.css')
.then(() => {
console.log('Styles loaded successfully.');
})
.catch(error => {
console.error('Error loading styles:', error);
});
// Loading JavaScript
loadScript(this, CustomStyles + '/scripts/app.js')
.then(() => {
console.log('Scripts loaded successfully.');
})
.catch(error => {
console.error('Error loading scripts:', error);
});
}
}
- @salesforce/resourceUrl: An import that allows you to reference the static resource.
- loadStyle & loadScript: Functions from
lightning/platformResourceLoaderto dynamically load CSS and JavaScript files.