Defining Visualforce page as a Template
In our previous Salesforce Developer tutorial we have learned about How to insert single visualforce in another visualforce page. Through this Visualforce training tutorial we are going to learn about how to define Visualforce page as a Template.
How to define Visualforce page as a Template ?
To define visualforce page as a template we have to use composition component in VF page. This composition component is one of the method in creating powerful modular visualforce pages in salesforce.com.
What does the template contain ?
When the template of the visualforce page is created, it contains static content and placeholders. This static content can be overridden by implementing page and it make easy to developer’s by not remembering every sequences of include component.
How visualforce page template is useful ?
- Not required to remember the structure and sequences of included visualforce page.
- It has more control over the appearance of many visualforce pages.
- Easy for maintenance.
Important points to remember.
- When insert component is used in template page to define named area, this named area can be overridden by implementing page template.
- We use Composition component in implementing page.
- Composition component is used to set the name of the page.
- Define component is used to provide content for the named area of the template.
Creating Visualforce page as a Template.
Create new visualforce page as shown below.
Click on Create page apextemplate as shown below.
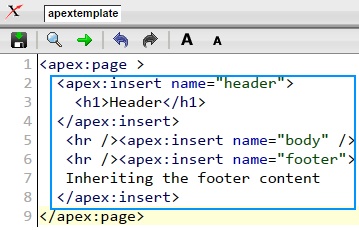
Visualforce apex code.
From above visualforce page template, it consists of header, body and footer and also horizontal lines in between these three.
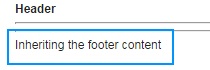
Defining Visualforce page as a Template Output.
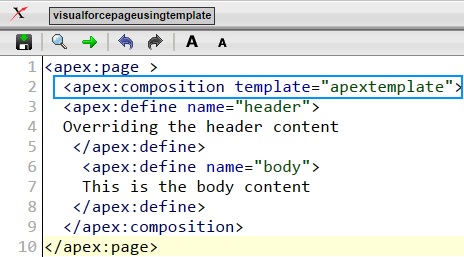
Visualforce page using Template.
Here we have merged the three header, body and footer of the template. Here we have used composition component to render by itself.
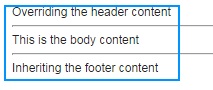
Output.
We have successfully created visualforce page as a template.