Refreshing Visualforce Page Partially using Rerender : -In our previous Salesforce Developer Training Tutorial we have learned about different action components in visualforce. In this Visualforce Tutorial we are going to learn about Refreshing Visualforce Page Partially using Rerender attribute.
The default behaviour of any visualforce pages is to refresh whole page and it makes user to experience slow page loading performance. If we use Rerender attribute in Visualforce pages ir refreshes the subsets of visualforce pages like table of data and many more rather than refreshing entire page.
Rerender attribute can be used in any action component for Refreshing Visualforce Page Partially. reRender attribute will have identifiers. The identifiers must be proper visualforce components only and not any other tags like HTML.
Refreshing Visualforce Page Partially using Rerender Attribute
Let us see how to refresh visualforce page partially using reRender attribute rather than refreshing entire page.
Create new visualforce page as shown below.
Click on Create page Partialpagerefresh link as shown below.
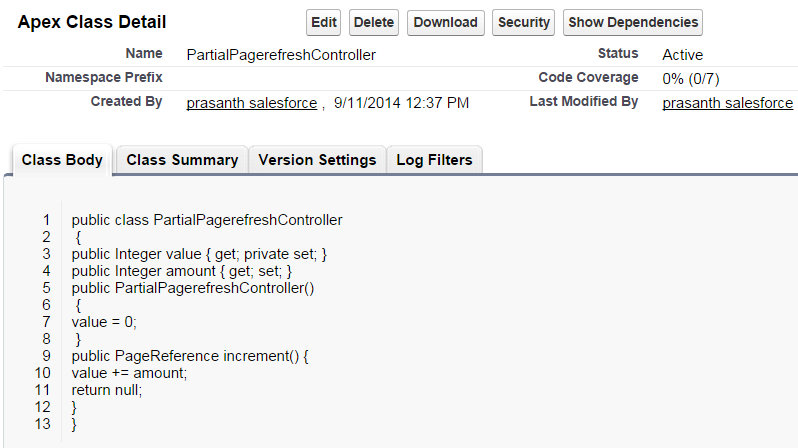
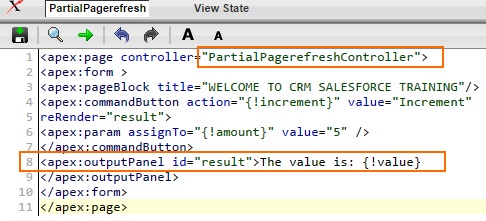
Observe the code shown below.
Controller
Visualforce Page :-
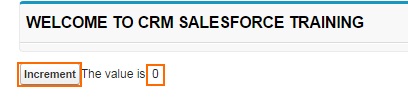
In this Salesforce Developer Tutorial we creating a visualforce page that which increments the value by 5. The initial value is Zero, if the user clicks on increment button the page is partially refreshed and the value is changes to 5. Again if the increment button is clicked the page is partially refreshed and the value is incremented to value 10. From above screenshot observe we have used reRender =”result”.
Output :-