Apex:outputlabel Tag
Apex:outputlabel Tag :-In our previous Salesforce Tutorial we have learned about <apex:datatable> tag. In this salesforce developer tutorial we are going to learn about apex:outputlabel tag and how it works when used in visualforce pages.
<apex:outputlabel> :- apex:outputlabel tag is used to provide label or name to the controller method in visualforce page. Outputlabel tag renders an HTML “label” element to customize the appearance of the label using CSS labels. Here we use “for” attribute which associates with outputlabel component. Before JSF (Java Service Faces) is rendered panel group content must be created .
Different attributes supported by <apex:outputlabel> tag.
| accesskey | dir | escape | for |
| id | lang | onblur | onclick |
| ondblclick | onfocus | onkeydown | onkeypress |
| onkeyup | onmousedown | onmousemove | onmouseover |
| onmouseup | style | styleclass | tabindex |
| rendered | title | value |
Let us see how <apex:outputlabel> tag works.
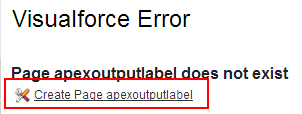
Create new visualforce page as shown below.
Click on Create page apex outputlabel lin to create new visualforce page.
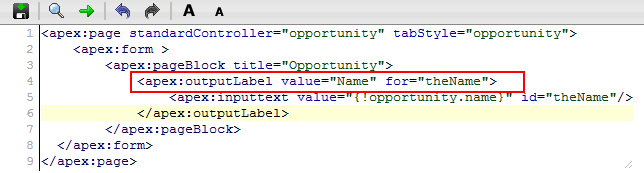
Now write visualforce code as shown below.
In this salesforce developer tutorial we are using output label for standard object called opportunity. This provides label for controller method. And also we have created input text field for opportunity name.
Output :- apex:Outputlabel