Apex:Column Tag
Apex:Column Tag :-In our previous Salesforce Tutorial we have learned about <apex:inputtextarea> tag and it’s working. In this salesforce training tutorial we are going to learn about apex:column tag and it’s working when used in visualforce page.
<apex:column> :- apex:column tag is used to create columns in visualforce page. When using <apex:column> tag in visualforce page it always must be written between <apex:datatable> tag or <apex:pageblocktable>tag as child component. When data table is created then only we can define columns to that table so we have to create data table first.
Different attributes supported by apex:column tag.
| BreakBefore | Colspan | dir | FooterClass |
| footeronclick | footerlang | footercolspan | footerdir |
| footerdblclick | footeronkeydown | footeronkeypress | footeronkeyup |
| footeronmousemove | footeronmousemove | footermouseout | title |
| footermouseup | footerstyle | footertitle | footervalue |
| headerclass` | headercolspan | headerdir | headerlang |
| headeronclick | headerondblclick | headeronkeydown | style |
| headeronkeyup | headeronmousedown | value | id |
| headeronmouseup | headerstyle | headertytle | headervalue |
| headeronmouseover | lang | onclick | ondblclick |
| onkeydown | onkeypress | onkeyup | onmousedown |
| onmouseup | onmouseout | onmouseover | onmouseup |
| rendered | rowspan | headeronkeypress | styleclass |
| footermouseover | headeronmousemove | width |
Let us see how <apex:column> tag works.
Create new Visualforce page.
Click on create page apex column link as shown below.
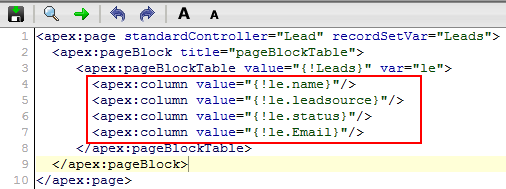
Now write visualforce page code .
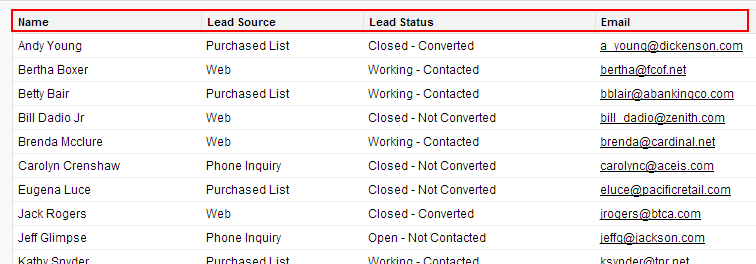
In this CRM Salesforce Training Tutorial we are creating columns for data table. To insert columns pageblocktable must be creates. Here we have created lead name, lead source, lead status, lead email fields as columns.