apex:inputtextarea tag
apex:inputtextarea tag :In our previous Salesforce Tutorial we have clearly learned about <apex:inputsecret> tag and how it works in visualforce page. In this salesforce training tutorial we are going to learn about apex:inputtextarea tag and how it works in VF page.
<apex:inputextarea>:- apex:inputextarea tag is used to insert description box in visualforce page. If we are required to add text area field in visualforce page there we use apex:inputtextarea tag.
Tag example :- <apex:inputtextarea id=”description” value=”{!account.description}”>
Different attributes supported by apex:inputtextarea tag.
| accesskey | cols | dir | disabled |
| id | label | lang | onblur |
| onchange | onclick | ondblclick | onkeypress |
| onselect | redonly | rendered | required |
| onfocus | onkeydown | onkeyup | onmousedown |
| onmousemove | onmouseout | onmouseover | onmouseup |
| richtext | rows | style | styleclass |
| tabindex | title | value |
Let us create visualforce page using apex:inputtextarea tag.
- Create new visualforce as shown below.
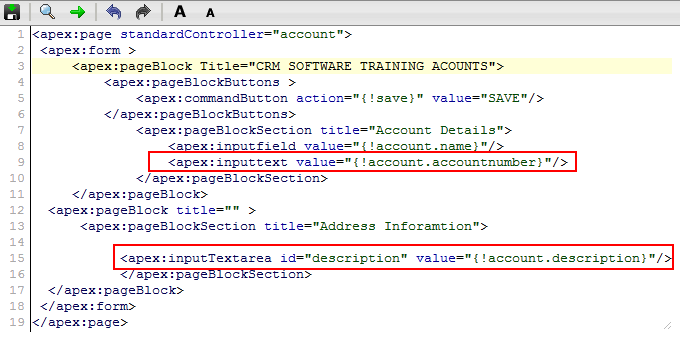
Write the code as shown below.
In this salesforce training tutorial we creating visualforce page to create inputextarea box using <apex:inputTextarea> tag. By using this VF page we creating new account with account inputfields like account name and account number. In the second pageblock we are adding address box to enter new user’s address.
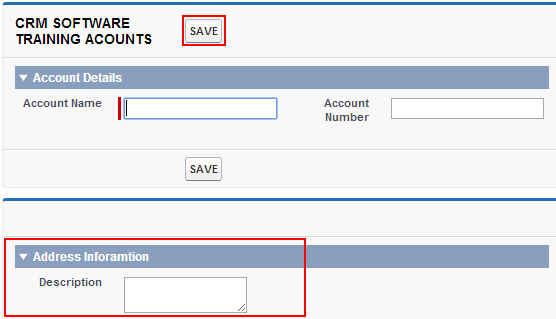
apex:inputtextarea tag output
We have added description box for account.