apex:inputHidden Tag
apex:inputHidden Tag :-In our previous Salesforce Tutorial we have clearly learned about Visualforce <apex:checkbox> tag. In this Salesforce Training Tutorial we are going to learn about inputhidden tag and how it works when used in visualforce page.
<apex:inputhidden>:- apex:inputhidden tag is used to any inputfields defined in visualforce to users.
Ex:- <apex:inputhidden value=”{!account.accountnumber}”>
Different attributes supported by apex:inputhidden tag.
| id | immediate | rendered |
| required | value |
Let us see how apex:inputhidden works.
Create new visualforce page
Click on Create page apexinputHidden to create new visualforce page.
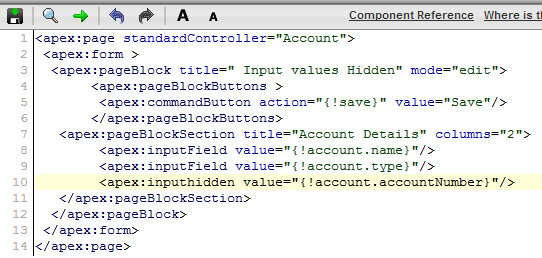
Check the code shown below.
In this salesforce.com developer tutorial we crete visualforce to check how apex:inputhidden tag works. This tag is used to hide some inputfield in visualforce.Here we hidding account number to user’s.
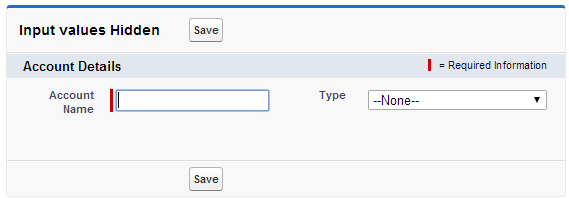
apex:inputhidden tag output

In visualforce page we have added account number but we used inputhidden tag to hide account account number to user’s.