apex:checkbox tag
apex:checkbox tag :-In our previous Salesforce Tutorial we have learned about <apex:inputfile>tag. In this salesforce training tutorial we are going to learn about apex:checkbox tag and how this tag works when used in visualforce page.
<apex:checkbox> :- apex:checkbox tag is used to set security for required object fields in salesforce.com. Checking box is an HTML input to update field values in salesforce.
Ex:- <apex:inputCheckbox value=”{!o.isprivate}”>
Different attributes supported by apex:checkbox.
| Accesskey | dir | disables | id |
| immediate | label | lang | onblur |
| onchange | onclick | ondbclick | onfocus |
| onfocus | onkeydown | onkeypress | onkeyup |
| onmousedown | onmousemove | onmouseover | onselect |
| rendered | required | selected | style |
| styleclass | tabindex | title | value |
Let us see how apex:checkbox works in visualforce page.
Create a new visualforce page.
Click on Create page apexcheckbox link as shown below.
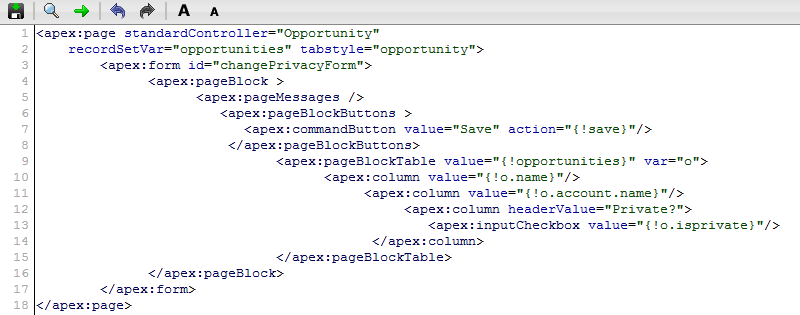
Now check the code below.
In this salesforce developer training tutorial we are creating pageblock table for standard object opportunity. In that table we are creating three columns called name, account name and checkbox for third column called “Private”. In opportunity object we have field name called “isprivate” and whose data type is “Checkbox”.
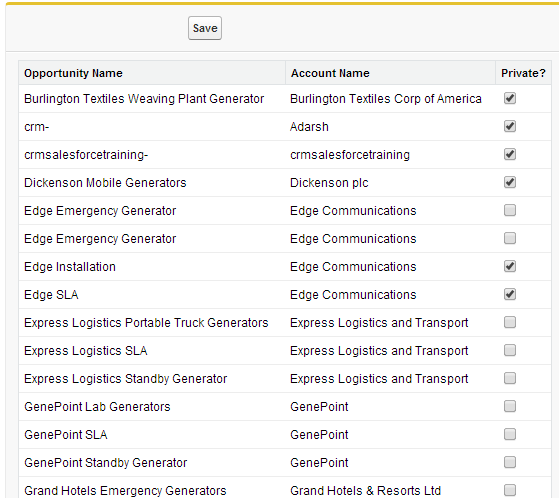
Output for apex:checkbox tag.
we can mark checkboxes for the required opportunities and Save them.