Apex:Commandbutton tag
Apex:Commandbutton tag : In our previous salesforce tutorial we have clearly learned about<apex:pageblockSection>tag. In this Salesforce Training Tutorial we are going to learn about apex:commandbutton tag and how it works when used in Visualforce pages.
<apex:commandbutton> :- apex:commandbutton tag is very useful for creating buttons like Save, Delete, Edit, Delete, cancel and so on in visualforce pages. When we click on button some user interface action is done and new page will be opened. To insert that action to command button we have to user action=” “ attribute.
Ex:- <apex:commandbutton value=”Save” action={!save}>
Different attributes supported by apex:commandbutton.
| Id | Image | Immediate | onblur |
| onclick | oncomplete | ondbclick | onfocus |
| onkeydown | onmousemove | onmouseout | onmouseup |
| rendered | reRender | Status | styleclass |
| tabindex | timeout | title | value |
Let us check how apex:commandbutton tag works.
Create new visualforce page .
Now click on Create page apexcommandbutton link shown below
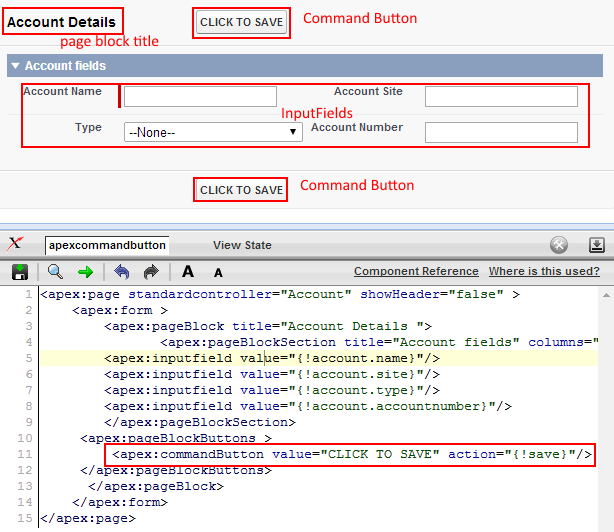
Enter the code shown below.
In this Salesforce.com tutorial we are crating VF page to create new account. We are giving account name, account type, account holder website and account number.When entering all the details entered input values must be saved so we have to create save button.To create that Save button we are using <apex:commandbutton> tag.