Displaying Case Priority Flags with Formula Field : In our previous Salesforce Tutorial we have learned about Creating Send an Email button on Home page. In this Salesforce Training Tutorial we are going to learn about How to Display Case Priority flags with formula fields.
In General when coming to traffic signal three different signal colors like red, green and yellow are used. Each color have specific function when they are given Red signal is for Stop, Yellow for proceed with caution and Green for Go. Like these in salesforce.com we are assigning three different colors like red, Orange and Green.
Here we have to take three conditions to set their priority levels depending on that condition color flag will be automatically assigned.
- If the case priority is Low Green flag should be displayed.
- If the case priority is medium Orange flag should display.
- If the case priority is High Red flag should display.
Displaying Case Priority Flags with Formula Field
To display Case Priority flags follow the steps shown below.
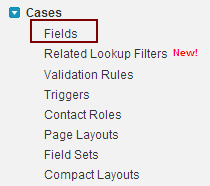
Go to Setup=>Customize=>Cases=>Fields.
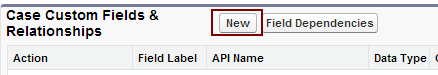
Now go to custom fields and relationships and Select New button.
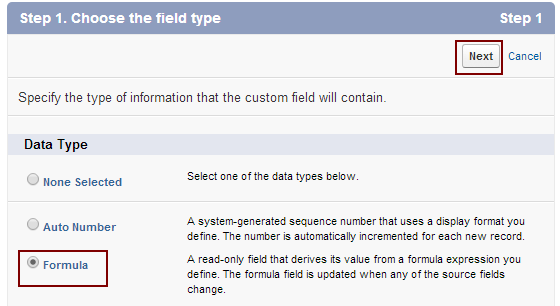
Now Choose field type as Formula.
Select Formula Data Type and select next button as shown above.
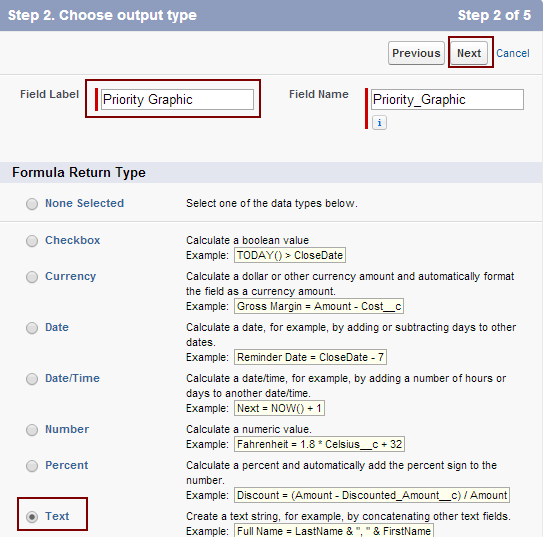
Now we have to enter Field label and Field name and also select formula return type.
- Enter Field label as Priority Graphic.
- Field name will be automatically generated with underscores.
- Select Text as Formula return type.
- Select Next button.
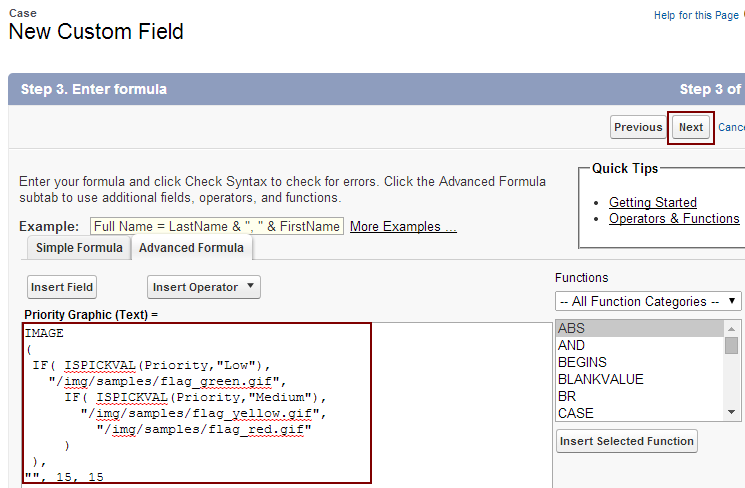
Now we have to use some code to display priority graphics for cases. Red, Green and Yellow flags are already stored in salesforce.com. Copy and Paste the code given below.
[codesyntax lang=”sql” lines_start=”0″ title=”Case Priority flags”]
IMAGE
(
IF( ISPICKVAL(Priority,"Low"),
"/img/samples/flag_green.gif",
IF( ISPICKVAL(Priority,"Medium"),
"/img/samples/flag_yellow.gif",
"/img/samples/flag_red.gif"
)
),
"", 15, 15
)
[/codesyntax]
- We are assigning low priority case with Green color flag.
- Yellow flag for Medium priority case.
- Red flag for High priority case
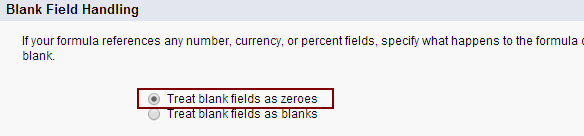
Select treat blank fields as Zeros in Blank field handling.
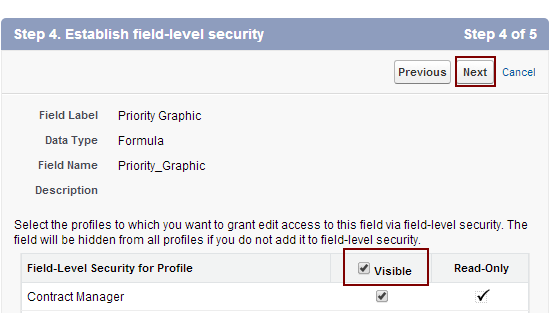
Now allow access for all profiles via field level Security.
Select Visible check box and click on Next button as shown above.
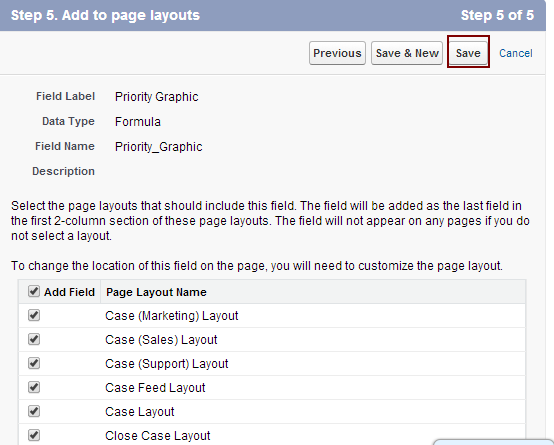
Add page layouts to which this field is to be included and finally select Save button.
Successfully we have Displayed Case Priority Flags with formula fields. Understand that this case priority flags are generated automatically or dynamically based on the selected priority value and the rendered image appears on he case detail page.
Now go to any Case and open in detail mode and we will observe case priority flags as below.
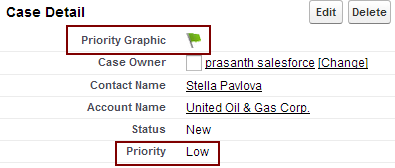
For low priority case.
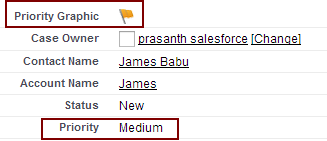
For medium priority case.
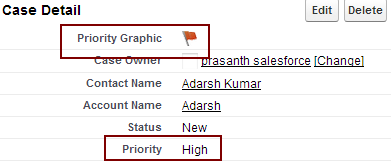
For High priority case.