Creating Send an Email Button on the Home Page : In our previous Salesforce Tutorial we have learned about How to create news ticker message on home page. In this Salesforce Training Tutorial we are going to learn about Creating Send an Email Button on the home page by using custom links.
Creating Send an Email Button on the Home Page using custom links will be configured as Call to Web URLs. These URLs can be external or internal from salesforce.com. We can add External URL like our website mail address or we can give internal links like Salesforce CRM Training pages.
By Creating Send an Email Button on the Home Page user can be taken to Email template page with single click. Adding Email button is nothing we are invoking certain behavior to it rather than adding an URL link.
Creating Send an Email Button on the Home Page
Follow the steps given below for Creating Send an Email Button on the Home Page.
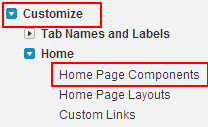
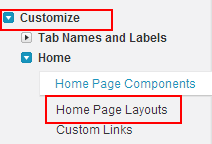
Go to Setup=>Customize=>Home=>Home page Components.
Now click on New button.
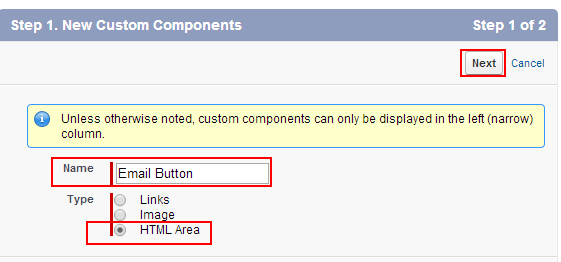
Now a screen will be opened select Next button.
- Enter name as Email Button.
- Select Type as HTML Area.
- Select Next.
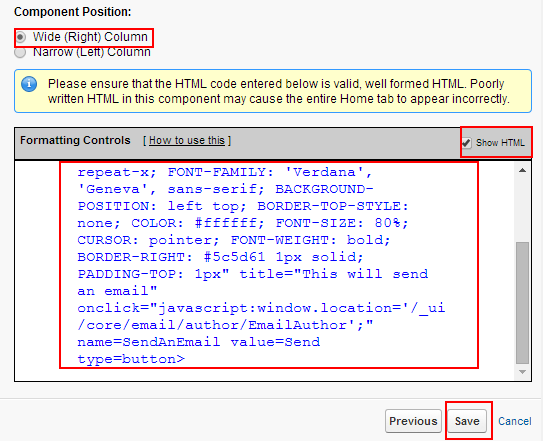
- Select Wide (Right) Column in Component position option list.
- Select Show HTML Check box.
- Now copy and paste the code given below.
[codesyntax lang=”sql” lines_start=”0″ title=”Email Button”]
<INPUT style="BACKGROUND-IMAGE: url(/img/bgButton.gif); BORDER-BOTTOM: #5c5d61 1px solid; PADDING-BOTTOM: 1px; BORDER-LEFT-STYLE: none; PADDING-LEFT: 3px; PADDING-RIGHT: 3px; DISPLAY: inline; BACKGROUND-REPEAT: repeat-x; FONT-FAMILY: 'Verdana', 'Geneva', sans-serif; BACKGROUND-POSITION: left top; BORDER-TOP-STYLE: none; COLOR: #ffffff; FONT-SIZE: 80%; CURSOR: pointer; FONT-WEIGHT: bold; BORDER-RIGHT: #5c5d61 1px solid; PADDING-TOP: 1px" title="This will send an email" onclick="javascript:window.location='/_ui/core/email/author/EmailAuthor';" name=SendAnEmail value=Send type=button>
[/codesyntax]
We have successfully created Send an Email Button but it is not added on Home page layout. So we have to edit home page layout and this button must be added on home page layout.
Go to Setup=>Customize=>Home=>Home page Layouts.
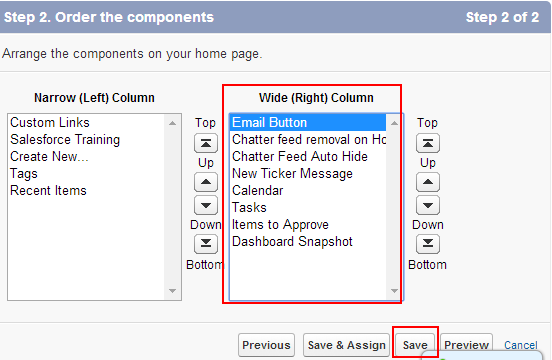
Now move Send an Email Component to your deserved place and select Save.
Now go to your Home page and we observe Send an Email button.
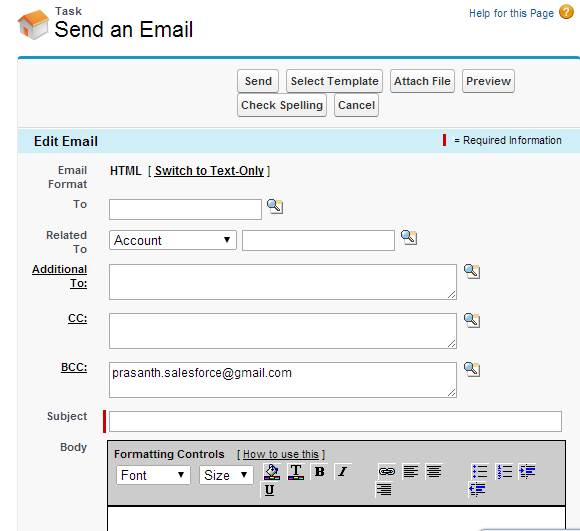
When Email button is clicked a new page will be to send an email as shown below.