Salesforce’s MVC Architecture (Model-View-Controller) is a foundational design pattern that separates data (Model), user interface (View), and business logic (Controller) to simplify development and make applications scalable. Recently, Salesforce’s implementation of MVC has evolved, adapting to new trends and technologies to enhance its capabilities, particularly in the context of Lightning Web Components (LWC) and Salesforce Flow. Here are the latest trends in Salesforce MVC architecture:
Enhanced Use of Lightning Web Components (LWC)
- View Layer Enhancement: LWCs are now the standard for creating modern, responsive UIs in Salesforce. They enable faster load times, reusable components, and native browser functionality.
- Reactivity and Event-Driven Updates: LWCs leverage reactive programming, which dynamically updates the UI when the underlying data changes, enhancing the view layer’s interactivity.
- Separation of Concerns: LWCs allow a clearer separation between the UI (View), business logic (JavaScript in the Controller), and backend logic (Apex in the Model), enhancing the MVC pattern.
Declarative Tools and Low-Code Development
- Salesforce Flow for Controller Logic: Salesforce Flow now acts as a controller layer in many applications, enabling non-developers to automate business processes. Flow can handle complex logic and data manipulations, often reducing the need for custom Apex code.
- Dynamic Interactions: The flow orchestration feature allows dynamic interactions across various Salesforce objects and applications, expanding the MVC pattern to include process automation as a core part of the controller layer.
Data Access and Model Layer Enhancements with Platform Events and Data APIs
- Platform Events and Change Data Capture: Platform Events allow the system to handle data changes in real-time, streaming these updates across applications. This model layer enhancement keeps data synced across different systems, following the MVC separation for data management.
- Enhanced Data API Access: Salesforce REST and GraphQL APIs streamline data access in custom UIs, giving more flexible, high-performance options for accessing data (Model layer) and feeding it to the View layer.
Server-Side Controller Enhancements Using Apex and Asynchronous Processing
- Apex Continuations and Asynchronous Operations: To handle complex operations without blocking the UI, Salesforce offers Apex continuations, making asynchronous server calls from LWCs and Aura components more effective.
- Enhanced Apex Triggers and Batch Processes: Apex Triggers support real-time data manipulation, while batch processing and Queueable Apex allow scalable data processing, which can act as a Model layer for handling large data volumes efficiently.
5. AI and Data-Driven Customizations with Einstein and Einstein GPT
- Intelligent UI Enhancements: Using Einstein and AI-driven insights in Salesforce enables dynamic data-driven components, adapting the View based on user interactions or predictive analytics.
- Model Layer Enhanced with AI Models: Integrating Einstein Analytics and Einstein GPT allows predictive analysis directly within the MVC structure, making data interaction smarter and more tailored in real-time.
Summary of Latest MVC Trends in Salesforce
| Trend | Impact on MVC Layers |
|---|---|
| Lightning Web Components | Modernizes the View layer with faster, responsive components and reactive updates. |
| Salesforce Flow | Empowers the Controller layer with low-code automation, reducing the need for custom Apex logic. |
| Platform Events & APIs | Enhances the Model layer by handling real-time data changes and providing flexible data access. |
| Asynchronous Apex | Improves Controller operations by supporting asynchronous and scalable data handling. |
| AI with Einstein | Adds intelligence to the View and Model layers, enabling data-driven and predictive UI components. |
Salesforce’s evolving MVC architecture reflects a growing emphasis on low-code, responsive UI, real-time data handling, and AI-enhanced functionalities, supporting faster development and more interactive applications.
What is salesforce MVC Architecture ?
Full form for MVC is Model-View-Controller. MVC architecture technology is used by force.com platform to develop many applications using visualforce. MVC architecture is a prevalent architectural design pattern in modern software development which promotes application’s logic, user interface and data storage. Force.com architecture is convenient and fit within the MVC Architecture.
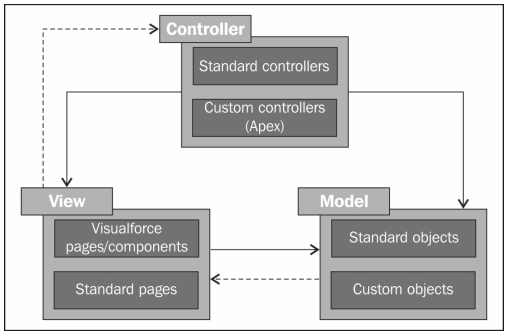
From above Salesforce MVC architecture we can find three major components they are
- Model component.
- View component.
- Controller component.
Model Component
In model component we will have standard object and custom objects. This is also called data model. This model components defines the structure of the data i.e here we are having custom and standard objects.
View Component.
This view component defines how the data is represented. Visualforce pages, standard pages are the view components. Page layouts are also comes under this components.
Controller Component.
Controller components defines the business logic. Here we have standard controller and custom controllers. Some of the components under this category are Apex classes, triggers, workflows, approvals and validation rules .
Example:- If we create a Visualforce page (the view) with a text field and a “Save” button. The text field holds your last name, and this is persisted in a custom object (the model). When the page loads the field on the view requests the stored first name value from the custom object; this communication happens via the page controller.”
Salesforce Model View Controller architecture separates the user interface layer which is called VIEW from the data layer called MODEL. Controller layer is between Model layer and View layer. This layer connects both View and Model. For example we have developed an application or document using Model view Controller architecture and any changes in that document will be seen as output in View(Out put representation layer).