apex:commandButton
apex:commandButton, this is used to define a button that is rendered as an HTML input element with the type attribute set to submit, reset, or image, depending upon the commandButton tag’s specified value. The button executes an action defined by a controller, and then either refreshes the current page, or navigates to a different page based on the pageReference variable that is returned by the action. And apex:commandButton must always be a child of apex:form tag.
Example:
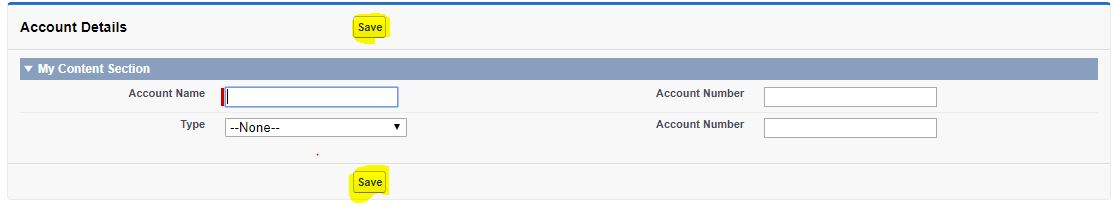
<apex:page standardController=”Account”>
<apex:form >
<apex:pageBlock title=”Account Details”>
<apex:pageBlockSection title=”My Content Section” columns=”2″>
<apex:inputField value=”{!account.name}”/>
<apex:inputField value=”{!account.AccountNumber}”/>
<apex:inputField value=”{!account.type}”/>
<apex:inputField value=”{!account.accountNumber}”/>
</apex:pageBlockSection>
<apex:pageBlockButtons >
<apex:commandButton action=”{!save}” value=”Save”/>
</apex:pageBlockButtons>
</apex:pageBlock>
</apex:form>
</apex:page>
attributes:
accesskey, action, alt, dir, disabled, id, image, immediate, lang, onblur, onclick, oncomplete, ondblclick, onfocus, onkeydown, onkeypress, onkeyup, onmousedown, onmousemove, onmouseout, onmouseover, onmouseup, rendered, reRender, status, style, styleClass, tabindex, timeout, title, value.
To know more about commandButton refer this URL, https://developer.salesforce.com/docs/atlas.en-us.pages.meta/pages/pages_compref_commandButton.htm